🏆 超過50萬名讀者已閱讀本站的內容,共同創造了85萬次總閱讀次數!
之前寫過一篇 analytics.js, gtag.js 還是 GTM, 其中提到 GA (Google Analytics) 預設提供的追蹤碼是 gtag.js, 但進階、或是想繼續鑽研數位行銷的讀者,可以使用 GTM (Google Tag Manager). 本篇就來走一遍 GTM 的基本設定教學,並提供一個按鈕點擊事件追蹤的範例。
首先用你的 gmail 帳號登入 https://tagmanager.google.com
順著它 UI 的指引,建立一個「帳戶」及「容器」。你可以把「帳戶」想成公司名稱,「容器」則是你公司底下的其中一個網站 (網址填到「容器」裡)。當然,你的公司可能有超過一個網站 (ex: 一個官網,一個商城),在同一「帳戶」底下可以再建立第 2, 3 個「容器」。
(事實上你也可以建立多個「帳戶」,但使用的機率不高)。
之前一篇文章 Google Analytics 帳戶、資源、資料檢視和權限 提到,
“你可以把 GA 的帳戶想成公司,資源想成網站,資料檢視則是每個網站不同篩選條件的檢視方式。”
大家可以對照一下,GTM 是「帳戶」和「容器」,GA 是「帳戶」和「資源」,這樣比較好記。
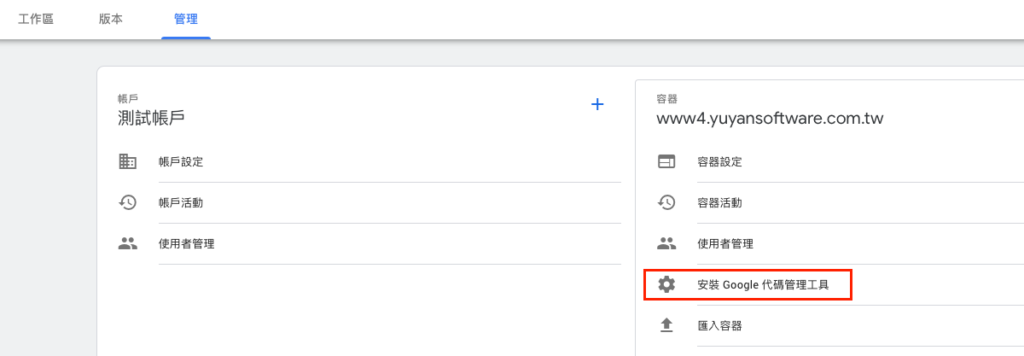
回到 GTM 面板,建立完「容器」後它會跳出一追蹤碼,要放到 <head> 和 <body> 裡,如果當下沒 copy 下來也沒關係,如下圖,還可以找得到

埋好上述追蹤碼後,還要將 GTM,網站,與 GA 產生聯繫,GTM 面板找到

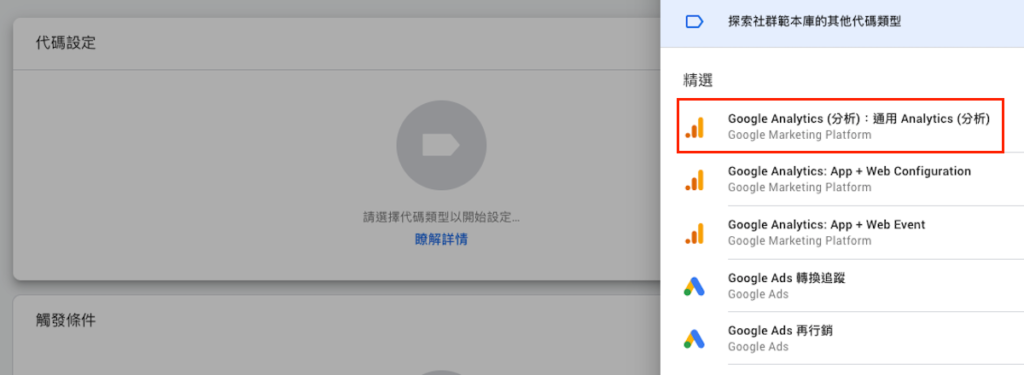
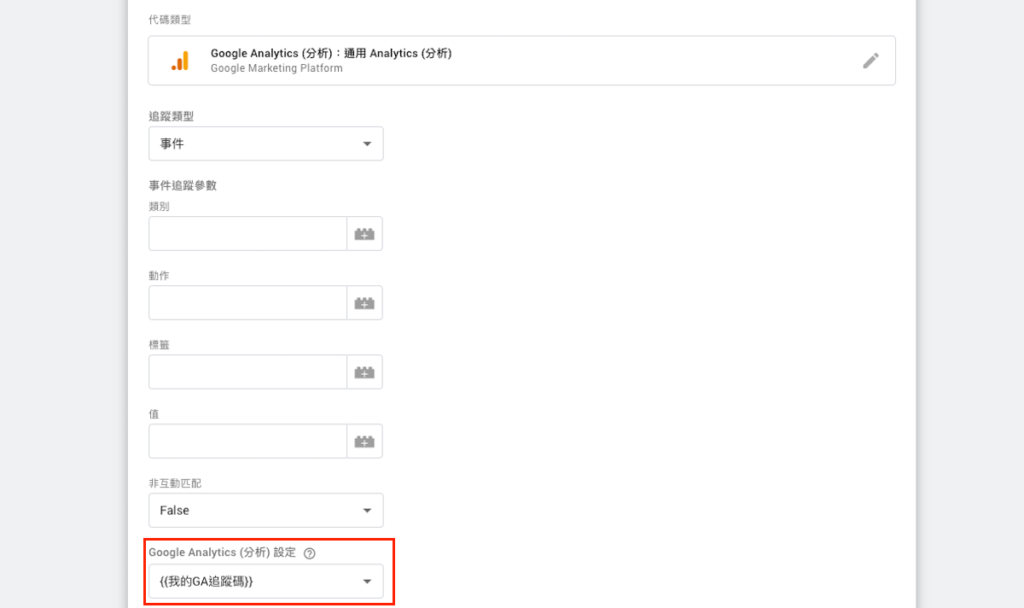
點下新增後,會出現「代碼設定」和「觸發條件」兩個區塊。點一下「代碼設定」會出現

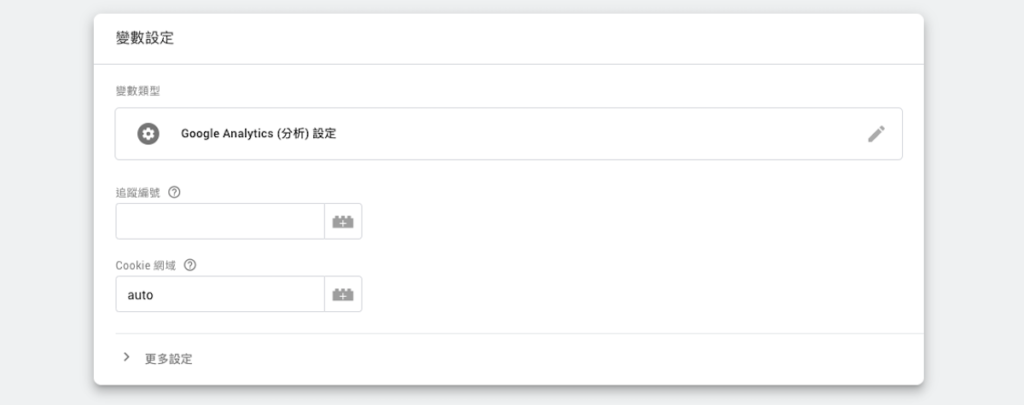
選擇紅框處 (通用 Analytics 分析),追蹤類型選網頁瀏覽,「選取設定變數…」選新增變數,會看到

追蹤編號就查你的 GA 後台,格式是 UA-xxxxxxxxx-x. 按儲存,如果網頁有問你的變數名稱之類,你就key一個喜歡的字串,沒有關係。
記得還有一個「觸發條件」嗎?點「觸發條件」,選擇 All Pages, 按儲存。這樣圖二中就會有一筆資料了。最後在 GTM 面板右上角點「提交」,再點「發布」,這樣 GTM、網站、GA 的串接就完成了。
你可以開一下你網站的網頁,看 GA 後台是否有即時資料,應該要有。
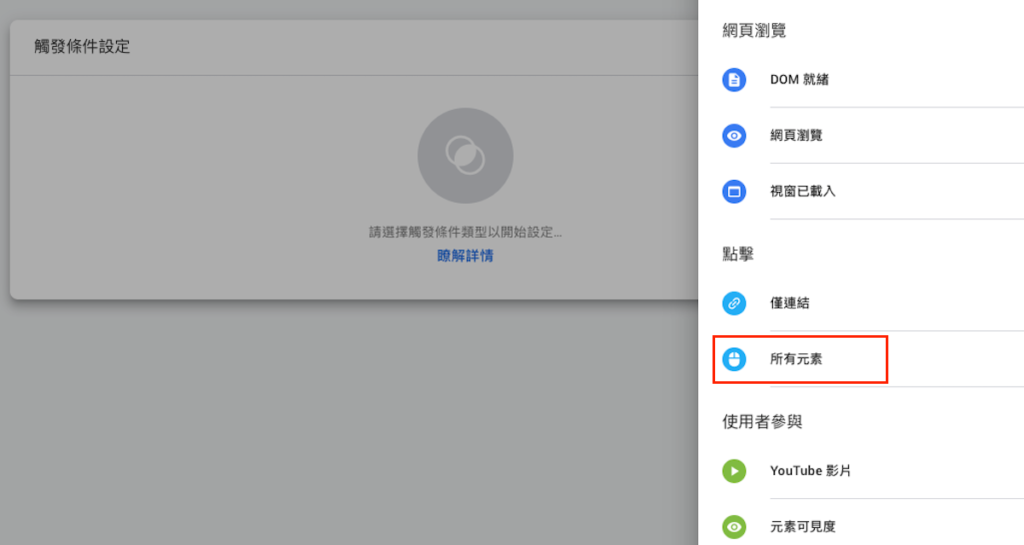
再來是按鈕點擊事件的設定。回到你 GTM 的後台,如圖二,左側menu選「觸發條件」。點新增,點觸發條件設定,會看到

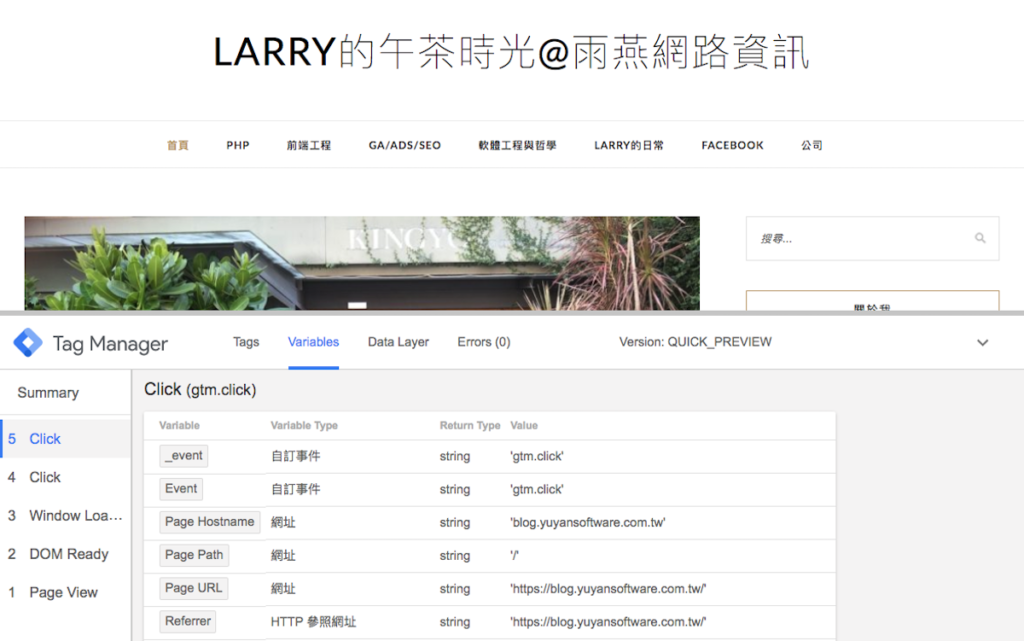
點「所有元素」,然後選擇「所有點擊」,輸入你喜歡的名稱,按儲存。在 GTM 面板右上角點「預覽」,回到你的網站重整網頁,你會看到瀏覽器底端有一個面板,如下圖

隨便點擊文字或圖片 (網頁不要跳掉就好,比較好觀察),注意這面板內容的變化,選擇 Variables view, 可以看到一堆變數 (如上圖)。
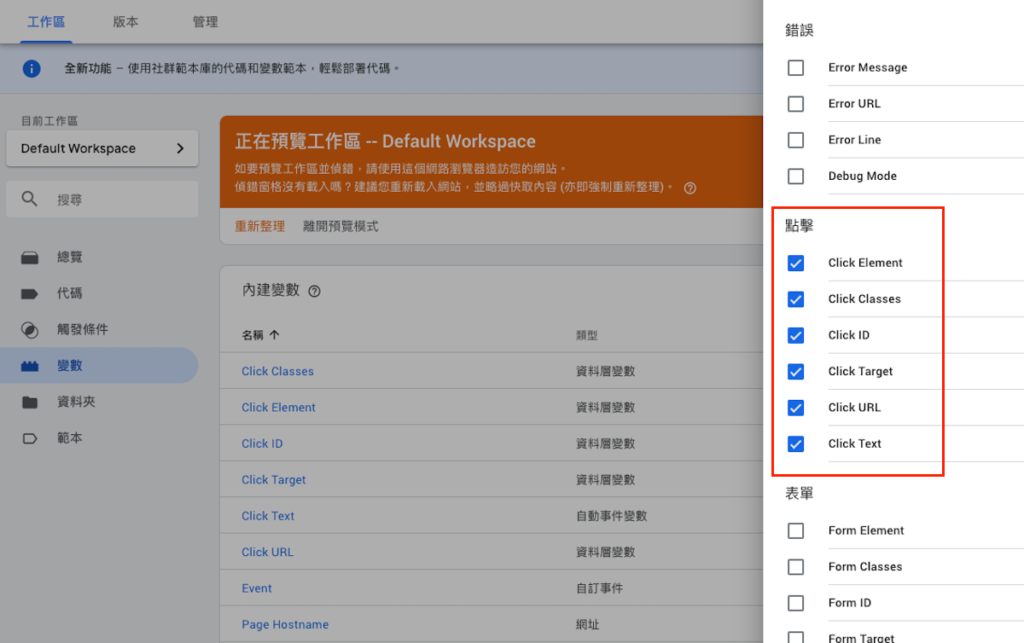
回到你 GTM 的後台,如圖二,左側menu選「變數」。點「設定」按鈕,會看到

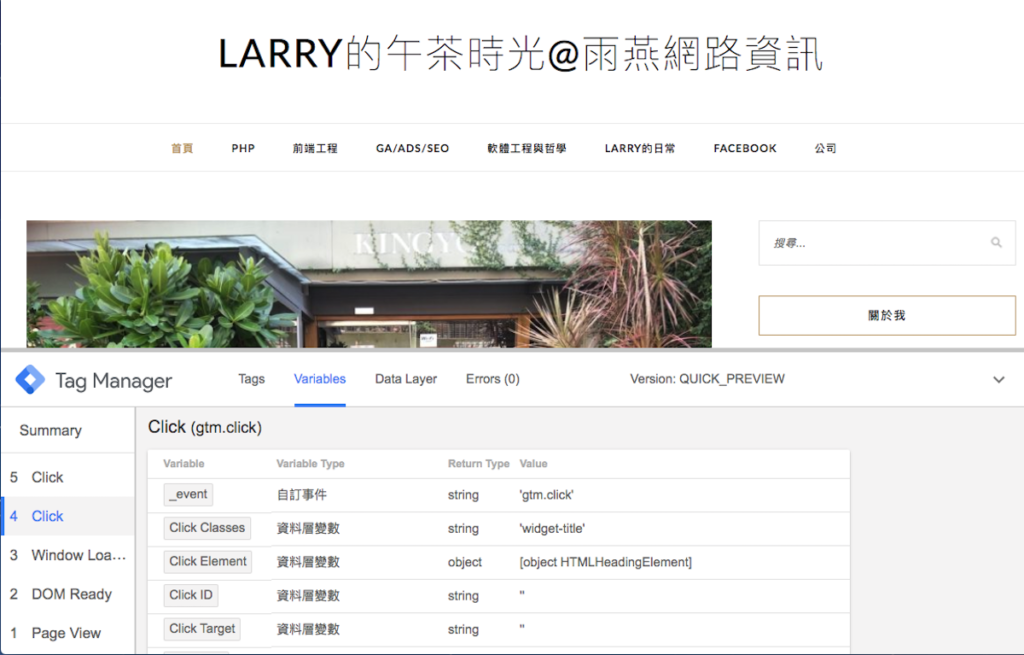
紅框處全部勾起來,然後在橘色區塊點「重新整理」,回到你的網站也重新整理。隨便點擊你網站的文字或圖片如圖六的步驟,但這次 Variables view 裡,多了很多變數

可以看到圖八裡多的變數就是圖七裡所勾選的。實際執行時可以跳過圖六的步驟,直接做圖七、圖八。做圖六的步驟只是為了強調有無勾選變數(圖七)的差異。
GTM preview panel 有一個很 tricky 的點,當你點的按鈕會造成換頁,例如連結或表單送出,當下 preview panel 會立即更新,也就是說你看不到之前點的 Variables view. 所以實際應用時還是請懂前端網頁的朋友,幫你看 Click Classes, 或 Click ID, 或是你自己用 Click Text 來做後續設定。注意即使是這樣,也不用改網站的 code.
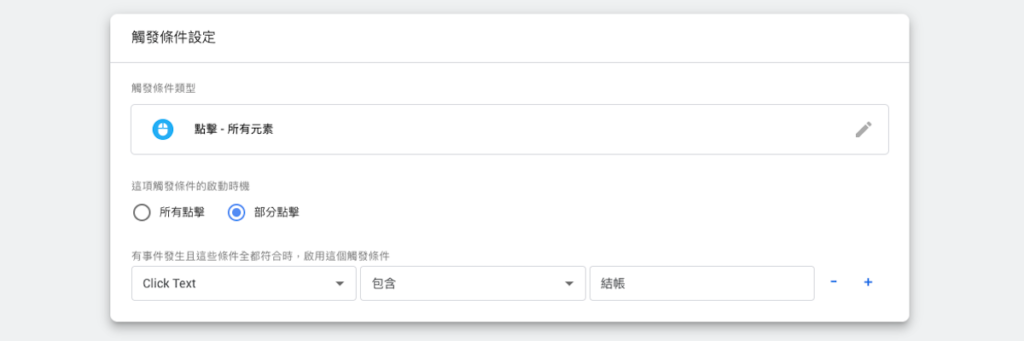
接著如圖五步驟,新增一觸發條件,但這次選「部分點擊」

如圖九,如果你是要追蹤「結帳」按鈕,條件用 Click Text 包含「結帳」,此時要檢查你的網頁有無其他「結帳」字樣,不然會被錯誤追蹤。比較精確的話可以同時下該按鈕的 Click Classes 或 Click ID.
最後要新增代碼。如圖三,但這次追蹤類型選「事件」,

類別、動作、標籤等都是自訂欄位,至少類別、動作填一下,會在 GA 後台顯示比較好辨認。紅框處選擇你在圖四步驟新增的變數。然後選擇觸發條件,選擇你在圖九設定的觸發條件。最後在一樣右上角點「提交」,再點「發布」。
一個基本的按鈕點擊事件的設定到此就完成了。你可以隨便選你網站的一個區塊來測試上述步驟 (不一定要「按鈕」,你也可以選擇一張圖片,等)。如果設定成功,在你 GA 後台,「事件」menu, 應該就可以看的到點擊的事件。
GTM 的設定很複雜,但他的好處是埋好基本的 code 後就不用再改 code。以本篇文章來說,點擊追蹤的部分 (圖五開始),不會改到網站的 code。其實也不能說 GTM 複雜,一樣的追蹤功能,以 gtag 來說,難道你要請工程師去寫 JavaScript 送 GA event 嗎?你要追蹤其他事件,要找工程師再改嗎?你有算到程式碼管理的成本嗎?這樣算起來,GTM 好像也就不那麼複雜了 🙂
相關文章:
GTM 網頁捲動 & 元素可見度事件追蹤
Google Analytics 多管道程序 Multi-Channel Funnels
連結 Analytics 和 Ads 帳戶:目標對象(audience)、轉換目標(goal)
本站的主題是商業、創業、美食、葡萄酒、科技、AI、數位行銷












請問追蹤的像”結帳的字樣”
是要寫網頁上出現的字嗎?
還是要寫哪邊的字呢?
如圖九 Click Text 包含 “你要追蹤的字串”,就是網頁上的字。
但要確認一下,同一網頁上是否有相同字樣。
例如你要追蹤 “結帳”,同一網頁上是否其他地方有”結帳”二字,
如果有,所有 “結帳” 都會被記錄到點擊事件。