本站的主題是商業、創業、美食、葡萄酒、科技、AI、財經投資
這是我的 FB粉專 與 IG,我也常使用 Threads,歡迎大家追蹤互動~
GTM (Google Tag Manager) 網頁捲動事件是一個滿多人會設定的 GTM 事件,它可以顯示出使用者是否往下捲動你的網頁 (往下閱讀),還是一進來你的網頁就跳出。當然,使用者能把你的文章文案看完,是最理想的狀態。如果對 GTM 基本設定還不熟的讀者,可以參考之前文章 GTM 基本設定教學 & 按鈕點擊事件追蹤
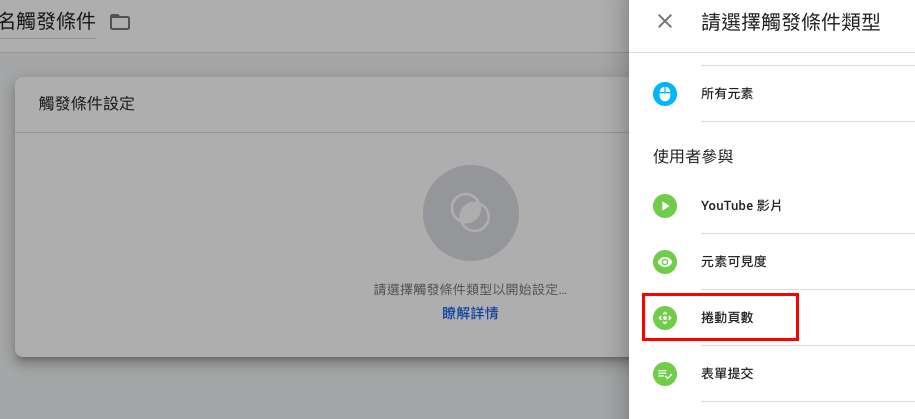
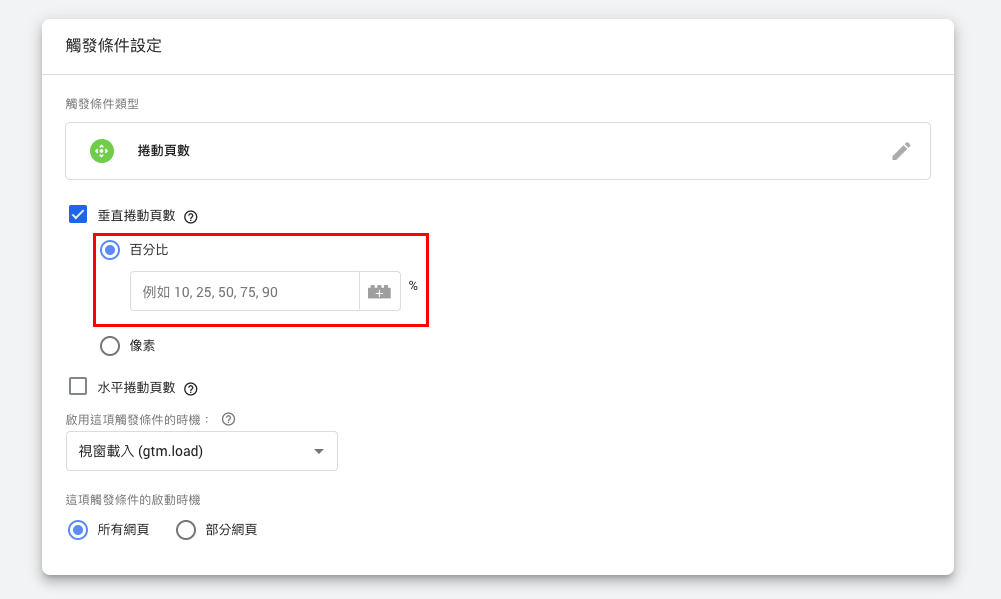
首先,新增觸發條件,類型選擇「捲動頁數」

一般是選擇「垂直捲動頁數」(因為一般網頁設計是長型的,往下捲動)。很多人是用「百分比」當比例尺,填入 25,50 … 等,就是使用者捲動 25%, 50% 的網頁後,觸發事件。

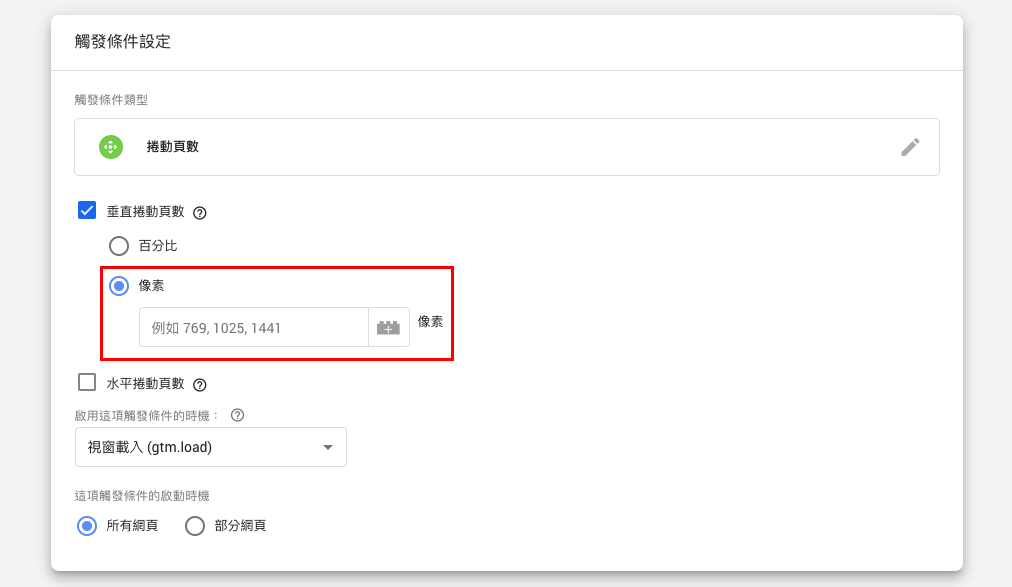
也可以用「像素」當比例尺,例如填 765,1024 … 等,就是使用者捲動 765px, 1024px 的網頁後,觸發事件。像是 RWD 的網頁在手機顯示時,右側邊欄會擠到文章下方顯示。這個情況下,如果還是以「百分比」當比例尺,50% 的桌機捲動幅度,跟 50% 的手機捲動幅度,是完全不同的 (因為 RWD 手機版變長條,手機的 50% 實際長度會多很多)。如果擔心這個情況,可以用「像素」當比例尺,像素數值的部分,再請懂前端工程的朋友幫你看。

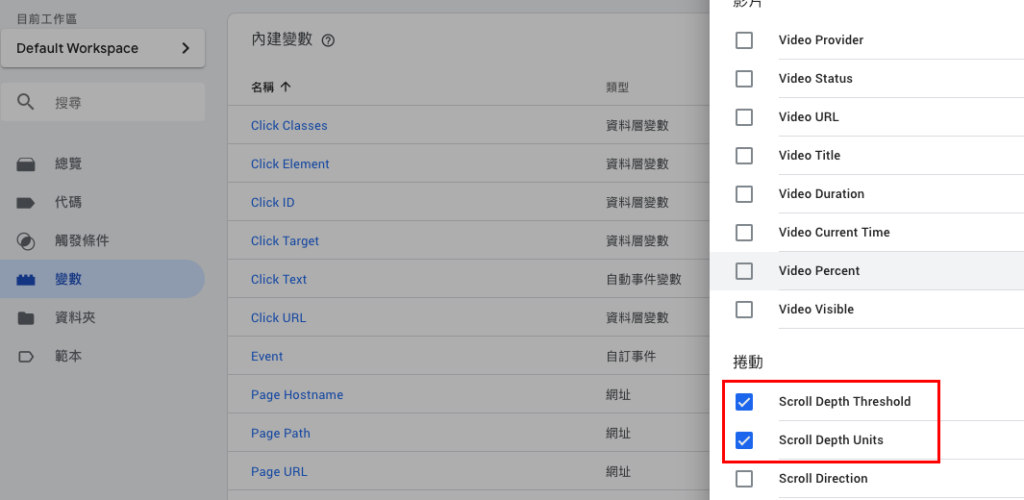
到變數menu按設定,將 Scroll Depth Threshold 和 Scroll Depth Units 打勾

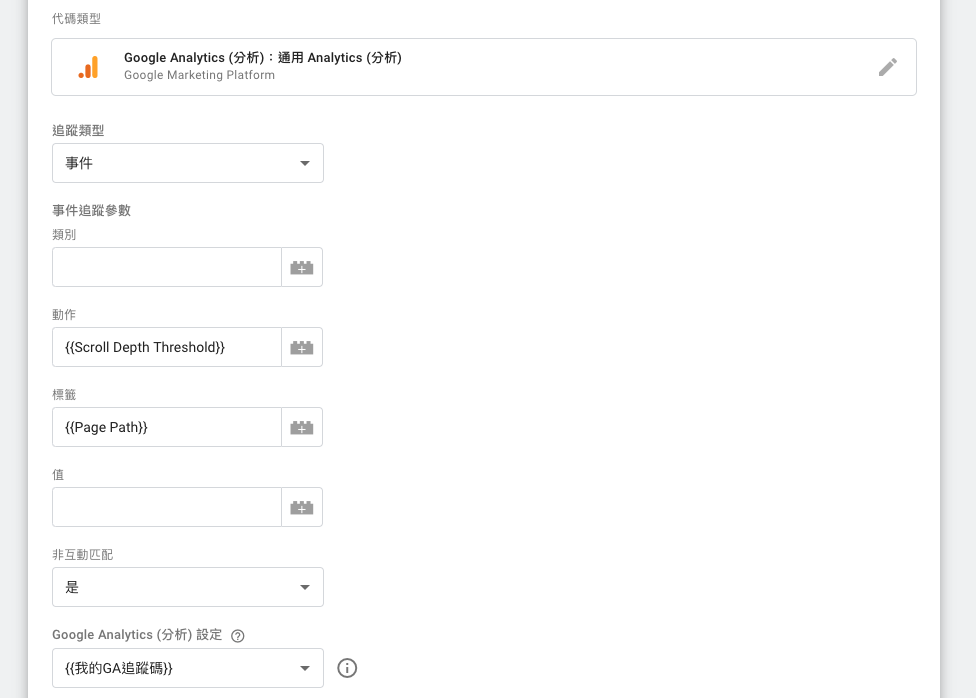
再來新增代碼,如 GTM 基本設定教學 & 按鈕點擊事件追蹤 的按鈕點擊事件追蹤,追蹤類型選「事件」。下圖中 GA 追蹤碼的變數,上述連結中有設定。

類別填你想要的名稱,動作跟標籤可以參考上圖填法,基本上
- {{Scroll Depth Threshold}} 就是你圖二或圖三設定的值
- {{Scroll Depth Units}} 是 % 或 pixels
- {{Page Path}} 是觸發網頁的網址
了解變數代表的意義,圖五的表格可以自己決定填什麼,以方便在 GA 後台檢視為主。為了在 GA 後台可讀性高一點,動作可以填 {{Scroll Depth Threshold}}% 或 {{Scroll Depth Threshold}}px,就是變數+自訂文字。
「非互動匹配」預設是 False, 也就是觸發事件時算一次互動。要特別注意這個選項,因為它跟跳出率有關。如果單一工作階段,有 2 個 event 或以上 (第一個是進來網頁的 page view event),就不算跳出。可以參考之前的文章 GA 跳出率 & 一頁式網站
如果「非互動匹配」選擇是 False,你的觸發條件又是 10% 或是 100pixel,這樣使用者一進來網站就會觸發事件 (這是第 2 個,第 1 個是 page view)。這樣網站的跳出率可能會變得極低,甚至是 0。所以設定「非互動匹配」時,要想一下你這個事件,是不是很容易被觸發,會不會影響到跳出率的合理性。
延伸聊一下,如果有客戶或朋友跟你說他網站的跳出率多低多低,先問他事件是怎麼設定的。不限於本篇的捲動事件,塞滿沒有管理的事件,當然網站的跳出率會很低。
最後選擇觸發條件,選擇你在圖一、二、三設定的觸發條件,儲存,這樣就完成了。右上角點「提交」再點「發布」後,試著捲動網頁,在 GA 後台即時 -> 事件中觀察是否有事件產生。
元素可見度事件追蹤
當你的網站上有一個區塊,例如一塊 banner,一個按鈕,想要追蹤它曝光的數量,就可以使用元素可見度事件追蹤。
元素可見度的官方文件,其中menu也包含了其他的觸發條件 (包含上述的網頁捲動觸發條件)
https://support.google.com/tagmanager/answer/7679410
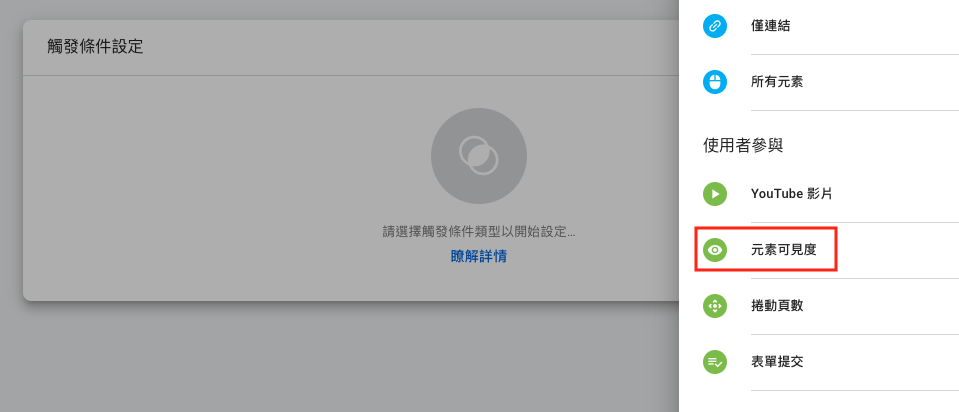
首先,新增觸發條件,類型選擇「元素可見度」

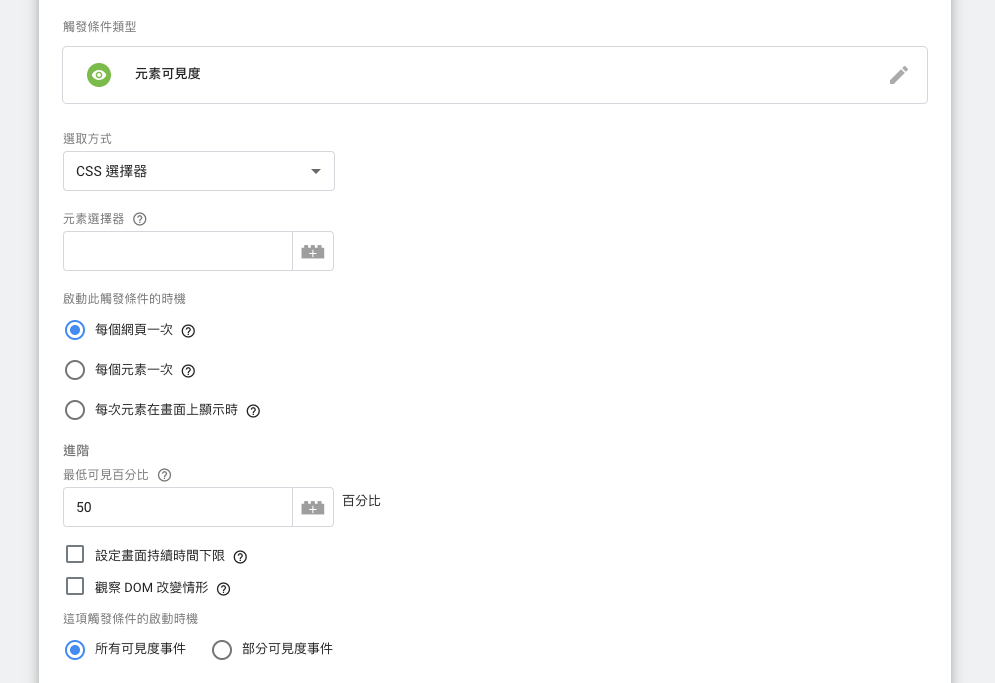
選取方式可以選擇 ID 或 CSS選擇器,這部分請懂前端工程的同事或朋友,幫你看你要追蹤的元素該怎麼填。

啟動此觸發條件的時機
- 每個網頁一次:不管追蹤的元素 (例如說按鈕),在單一頁面有多個,或是來回捲動網頁 (可見不見切換),單一網頁都只觸發事件一次。
- 每個元素一次:追蹤的元素 (例如說按鈕),在單一頁面有多個時,例如網頁右側跟下方都有符合選取條件的元素,右側的元素會觸發一次,下方的元素會觸發一次。
- 每次元素在畫面上顯示時:當使用者上下捲動網頁,追蹤的元素出現 -> 離開 -> 又出現,會依照追蹤的元素出現的次數,每次都會觸發事件。
可見百分比,畫面持續時間下限等字面上應該可以理解,就不再贅言。
再來如圖五新增代碼,此時當然不用填 {{Scroll Depth Threshold}},{{Scroll Depth Units}}。其他新增代碼的填法請參考圖五。
GTM 的事件設定是非常重要的工具,因為它大幅降低了設定事件的成本。相較於找工程師寫 JavaScript 送 GA event,每次改事件設定是要改code的,有形無形成本會變得很高。GTM 的事件設定非常重要也值得學習,有興趣的讀者可以參考一下。
本站的主題是商業、創業、美食、葡萄酒、科技、AI、財經投資