🏆 超過50萬名讀者已閱讀本站的內容,共同創造了85萬次總閱讀次數!
去年 (2022) 開始四大瀏覽器 (Chrome, Edge, Safari, Firefox) 開始合作,一起解決瀏覽器相容性的問題,也因此這四家瀏覽器廠商一起成立了一個 Interop 2022 專案。
Interop 2022 主要專注在 15 個瀏覽器相容性的問題。參考我去年 (2022) 的文章
從 Compat 2021 到 Interop 2022,史上第一次所有的主流瀏覽器,合作解決相容性的問題
https://web.dev/interop-2023/
今年的 Interop 2023 主要專注在以下領域
- Border Image in CSS
- Color Spaces and Functions in CSS
- Container Queries (@container)
- Containment in CSS
- CSS Pseudo-classes
- Custom Properties (@property)
- Flexbox
- Font feature detection and palettes
- Forms
- Grid
- :has()
- Inert
- Masking in CSS
- Math Functions in CSS
- Media Queries
- Modules in Web Workers
- Motion Path in CSS Animations
- Offscreen Canvas
- Pointer and mouse Events
- URL
- Web Compat 2023
- Web Codecs (video)
- Web Components
Interop 有一個網頁,測試四大瀏覽器每個版本對於新規格的支援度,像是軟體開發的 auto test 面板,很清楚很有趣。
https://wpt.fyi/interop-2023
可以看到關於 Interop 2022 的重點領域:Cascade Layers、Dialog Element、position sticky、aspect-ratio、Viewport Units,等,四大瀏覽器已經有很高的支援度了,也因此沒有出現在 Interop 2023 的重點項目。
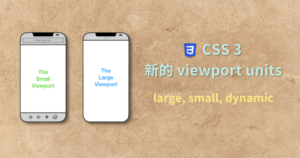
延伸閱讀:我之前關於 Cascade Layers、Viewport Units 的文章
Interop 2023 的重點項目,例如 Container Queries,目前 (2023年3月) 四大瀏覽器已全部支援。它是傳統 media query 的加強版,可以指定元件 container,並依照此 container 的大小下不同的 CSS 語法。
在不同 container 大小可以下不同 CSS 語法,可以大幅增加 component reusable。
:has() selector 可以選擇有某種 child 元素的 parent 元素,或是該元素有某種 sibling 元素。目前 (2023年3月) Firefox 還不支援。
Custom Properties 已經是一個大家常用,而且新手幾乎一定要學的語法了。Bootstrap 5 開始也將 Custom Properties 寫法納入到核心。Bootstrap 5 beta 1 是2020年12月發布的,可想而知 Custom Properties 已經通用了多久,Bootstrap 才決定採用,再加開發的時間,2020年12月才發布 beta 1。
既然 Custom Properties 上線以久,Interop 2023 關注的是它的 @property 語法,目前 (2023年3月) Safari 和 Firefox 都不支援。
@property 語法可以將原本的 CSS 變數,擴展成資料結構。你可以指定這個變數的類型 (syntax) 與初始值 (initial-value),後續開發者指定 CSS 變數值時,會執行 type check,如果 invalid,會 fallback 到 initial-value。
CSS Masking 也是被「挖出來」重新討論的題目。CSS Masking (mask-image) 是一個存在很久的東西了,的確好像長期以來不是討論的重點,開發者使用起來也抖抖的,不知道是不是完整的規格,會不會有瀏覽器相容性的問題。
我在 2015 年有一篇文章,那時 CSS Masking 已經出來,而且已經「擺在那邊」很久了:CSS 的演變歷程,Mask & Clip
Interop 2023 還有很多要討論的題目,這邊就不一一列舉。
結論
撰文的現在是2023年3月,201x 有幾年 CSS 的發展有停滯,但近幾年隨著 CSS Grid、Custom Properties、甚至 Cascade Layers 等新技術的上線,似乎 CSS 這個語言又有了很強的進步動能。
larry 覺得近幾年 CSS 可以進步這件事,跟微軟目前的 CEO Satya Nadella 與他的領導團隊有關。他們讓 IE 退休,用 Chromium 當核心重做 Edge,瀏覽器所有規格也跟 Google、Mozilla 合作。試想,如果現在還有很多公司用 Windows IE 瀏覽器,你要怎麼去推 CSS 科技進步?
包含之前的文章 Interop 2022,還有 ChatGPT 是否會取代 Google 搜尋? 都表達了我對微軟 CEO Satya Nadella 的敬意。larry 開公司很久了,我看得出來他的商業判斷很厲害。
很高興歷史走到現在,這幾家巨頭企業在瀏覽器的部分是傾向合作,而不是對抗。也因此 CSS 這個語言,甚至整個網路科技的發展,都是不斷往前的。
本站的主題是商業、創業、美食、葡萄酒、科技、AI、數位行銷