本站的主題是商業、創業、美食、葡萄酒、科技、AI、財經投資
這是我的 FB粉專 與 IG,我也常使用 Threads,歡迎大家追蹤互動~
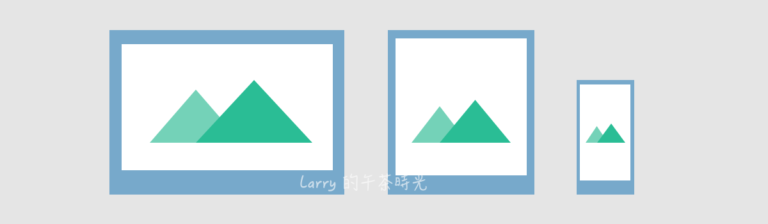
懂前端又有玩 WordPress 的讀者應該知道,WordPress 會自動幫你生成響應式圖片 (Responsive Images)。上一張圖到 WordPress,以 WordPress 5 來說,它會幫你生成不同大小的 4 張圖。前端網頁會依照不同螢幕尺寸 load 並顯示 4 張圖的其中 1 張。
響應式圖片的寫法有兩種:
<img srcset="" sizes="">可以達到響應式圖片的功能,也是 WordPress 使用的寫法。<picture><source>的寫法比較偏向依照不同螢幕尺寸顯示不同圖片,或依照瀏覽器支援度,fallback不同圖片格式的概念。
本篇主要是討論 <img srcset="" sizes=""> 的用法。
https://developer.mozilla.org/en-US/docs/Learn/HTML/Multimedia_and_embedding/Responsive_images
MDN網頁的例子
<img srcset="elva-fairy-480w.jpg 480w,
elva-fairy-800w.jpg 800w"
sizes="(max-width: 600px) 480px,
800px"
src="elva-fairy-800w.jpg"
alt="Elva dressed as a fairy">首先看 srcset,裡面兩行用逗號分開。每一行都是「圖檔位置 (空格) 圖片寬度」這種格式。圖片寬度,也就是多少 w 的值,填入圖片實體檔案的寬度。注意圖片實體檔案的寬度,請用電腦看圖檔的詳細資訊。
sizes 裡面也有兩行用逗號分開。除了的最後一行外,都是「media condition (空格) 顯示寬度」這種格式,所以 sizes 也可以是
sizes="(max-width: 600px) 480px,
media_condition2 600px,
800px"整個流程舉例來說,一個寬度 400px 的手機載入上面這段 code,符合了 (max-width: 600px) 這個 media condition,知道需要 480px 的圖。到 srcset 找到有 480w 的素材,於是就顯示 elva-fairy-480w.jpg 這張圖。
到這裡讀者應該有注意到,sizes 裡面寬度單位是 px,srcset 裡面寬度單位是 w。這邊要講一下 DPR (device pixel ratio),它是螢幕物理像素 / 邏輯像素的比率。
再回來看上面的例子,如果這個寬度 400px 的手機,螢幕 DPR = 1.5,一樣它先符合了 (max-width: 600px) 這個 media condition,找到 480px。但 480px 要乘以螢幕的 DPR,所以 480 x 1.5 = 720,要到 srcset 裡找寬度是 720w 的圖。
找到 720w 的圖,顯示就完成了。如果沒有 720w 的圖,找第一個比 720w 大的素材。以上面 MDN 網頁的例子來講,第一個比 720w 大的素材是 800w,所以顯示 elva-fairy-800w.jpg 這張圖。
再看另一個例子,如果一個螢幕寬度是 1920px 的筆電載入上面這段 code。media condition 都不符合,所以 fallback 找到 800px,乘以螢幕的 DPR,實際情況很可能1.5倍以上,也就是 1200w 以上。
回 srcset 找到 1200w (以上)的素材,還記得 w 是圖片實體檔案的寬度。如果有上大圖就顯示,如果沒有上這麼大的圖,就 fallback 到 <img> 預設的 src。
這邊附註一下,sizes 裡面的項目,和 srcset 裡面的項目,數量沒有關係,可以不同。(sizes 3 個 media condition,搭配 srcset 4 個素材,這樣是ok的。)
另外,sizes 裡面的單位不一定是 px,vw 也很常見,例如 WordPress 常常有這樣的 code
sizes = "(max-width: 1024px) 100vw,
1024px"我把 100vw 改成 90vw 比較好舉例
sizes = "(max-width: 1024px) 90vw,
1024px"一個螢幕寬度 400px,DPR 1.5 的手機載入上面這段 code,符合了 (max-width: 1024px) 這個 media condition,找到 90vw。所以 400 x 0.9 x 1.5 = 540,要去 srcset 找 540w (以上)的素材。
最後,瀏覽器要怎麼看目前畫面是用 srcset 的哪一張圖呢。以 Chrome 84 來講 (每款瀏覽器,每個版號有可能不同),先在開發人員工具選到要看的 element,然後到 Console tab 打
$0.currentSrc這樣 Console 就會印出目前顯示的是 srcset 的哪一張圖了。
本站的主題是商業、創業、美食、葡萄酒、科技、AI、財經投資