本站的主題是商業、創業、美食、葡萄酒、科技、AI、財經投資
這是我的 FB粉專 與 IG,我也常使用 Threads,歡迎大家追蹤互動~
https://blog.chromium.org/2020/08/highlighting-great-user-experiences-on.html
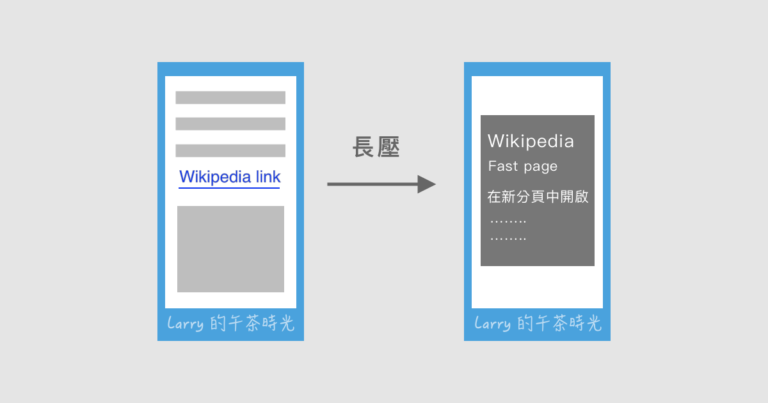
從 Chrome 85 開始,在 Android Chrome 開啟網頁,長壓網頁上的一個連結,如果這個連結的目標網頁是所謂的快速網頁的話,長壓後跳出的小視窗上面會有 “Fast page” 的字樣。
Google 在幾個月前公布,他們以後會以 Core Web Vitals (名稱是Google取的,中文可以翻譯為「網站使用體驗核心指標」) 作為評估網頁品質的一套規範。Core Web Vitals 的細節讀者可以暫時不用研究,大概是包含了網頁的載入時間,行動裝置上的版型,和使用體驗。一個網頁是否為快速網頁,就是 Google 依照 Core Web Vitals 來判斷的。
上方連結的原文中有一段
“Fast page” labelling may badge a link as fast if the URL (or URLs like it) have been historically fast for other users. When labelling, historical data from a site's URLs with similar structure are aggregated together. Historical data is evaluated on a host-by-host basis when the URL data is insufficient to assess speed or is unavailable, for example, when the URL is new or less popular.
快速網頁的判斷是長期累積的資料分析,也就是說,要長期都是快速網頁,才會有 “Fast page” label。如果是新網頁、或是流量不夠的網頁,Google 會依照同一網站類似網頁的數據,來判斷新網頁/流量不夠的網頁是不是快速網頁。也就是說,會有一個全站分數。
Chrome 85 (Android版) 開始有標記快速網頁的功能。如果讀者是 Android 手機,看一下手機裡 Chrome 的版號。也可以長壓任何一個 Wikipedia 連結,測試看看 “Fast page” label 有沒有出現。
Again,工具的使用是其次,我們要了解的是 Google 的態度和方向。目前看來 Core Web Vitals (網站使用體驗核心指標) Google 是會繼續進行下去。這次的 “Fast page” label 網頁載入速度當然也是 Core Web Vitals 的一環,行動版網頁的使用體驗和速度,仍然是 Google 關注的重點。
本站的主題是商業、創業、美食、葡萄酒、科技、AI、財經投資