商業,創業,業務,職涯,美食,葡萄酒,閱讀,網路科技。
從 Larry 創業以及商業的經驗,希望以白話的口吻,介紹給大家這個商業的世界。
FB粉專會頻繁地更新 Larry 對於商業、社會、人生的觀察與心得,歡迎大家追蹤互動~
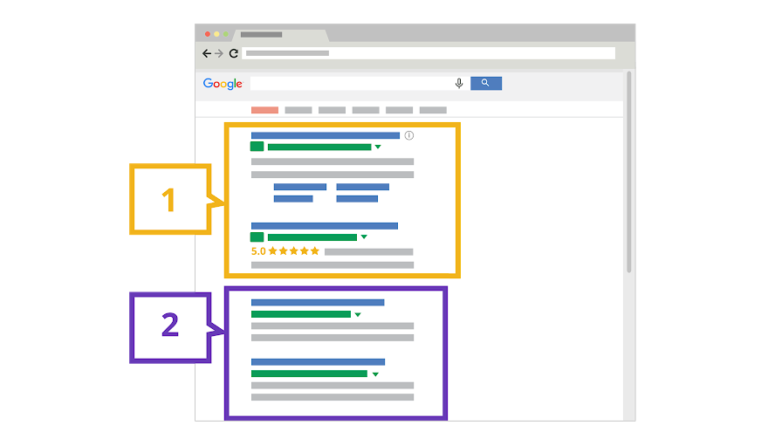
圖片來源 https://support.google.com/google-ads/answer/1722080
前幾天 Google WebMaster 官方部落格介紹了改善網站在搜尋結果頁顯示的幾個方法
https://webmasters.googleblog.com/2019/09/more-controls-on-search.html
一樣,我們要先清楚翻譯,snippets, 或是 text snippets, 翻成「網頁摘要」。
上面 WebMaster 文章引用了 Google 另外一份文件
https://support.google.com/webmasters/answer/35624
這份 35624 號文件提到搜尋結果頁的網頁標題和網頁摘要是由 Google 產生的,所以搜尋結果的網頁標題有可能跟你網站真正的網頁標題是不同的!
如何寫好網頁標題的原則在 35624 號文件有,讀者自行研讀,我們這邊不重複。重點是 35624 號文件提到有兩個方式可以被動的建議 Google 產生你想要的網頁摘要:
- 結構化資料,也就是複合式搜尋結果。
- 中繼說明標記 meta description
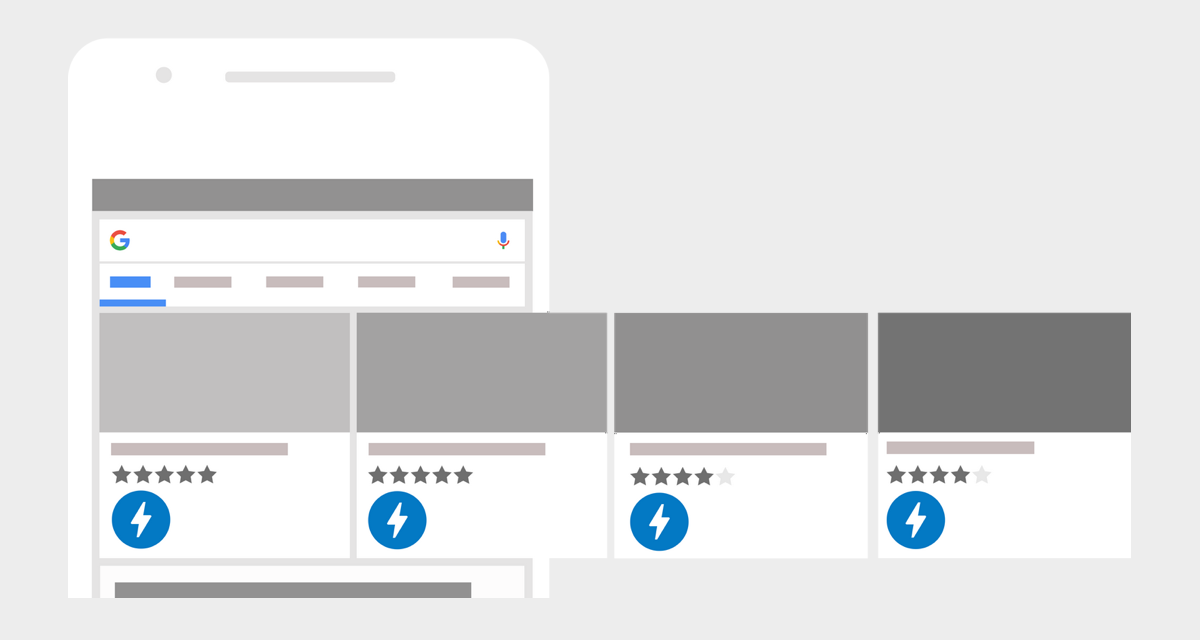
有這些背景知識之後,我們回到上面 WebMaster 文章。它舉例如果找食譜,圖片或評分會比 text snippets 重要。如果找音樂會,event 就比其他元素重要。而以上皆可由結構化資料來達成。
到此為止,讀者應該可以感覺到結構化資料非常重要。回到標題,這次 Google 提出兩種新方法來標記 html (也就是被動的建議 Google)
1. Using robots meta tags
例如 WebMaster 文章提到的範例
<meta name="robots" content="max-snippet:50, max-image-preview:large">有 max-snippet, max-image-preview 等可以設定。Google 有定義,規格請自行搜尋。WebMaster 文章提到
“Preview settings from these meta tags will become effective in mid-to-late October 2019 and may take about a week for the global rollout to complete.”
2019十月中,十月底這個方式才會開始生效。
2. Using the new data-nosnippet HTML attribute
防止部分 html 產生 snippets, 如 WebMaster 文章提到的範例
<p><span data-nosnippet>Harry Houdini</span> is undoubtedly the most famous magician ever to live.</p>可以將某一段 html 標記為避免產生 snippets. 這個方式會在今年稍晚 (later this year) 開始生效。
最後 WebMaster 文章附註,結構化資料「不會」被上面兩個方式 (meta robots 與 html data-nosnippet) 所限制,可以想成結構化資料造成的效果是在上面兩個方式之上。
結論
本篇文章附的 Google 35624 號文件很重要,是觀念上的釐清。結構化資料也很重要,Google 一直在推,在演進。至於這篇 WebMaster 文章提到的兩個新方式,larry 覺得參考就好,原因 1) 實務上用不太到 2) 還不知道什麼時候生效。但這篇 WebMaster 文章的第一二段的一些觀念可以參考。
商業,創業,業務,職涯,美食,葡萄酒,閱讀,網路科技。
從 Larry 創業以及商業的經驗,希望以白話的口吻,介紹給大家這個商業的世界。
FB粉專會頻繁地更新 Larry 對於商業、社會、人生的觀察與心得,歡迎大家追蹤互動~