🏆 超過50萬名讀者已閱讀本站的內容,共同創造了85萬次總閱讀次數!
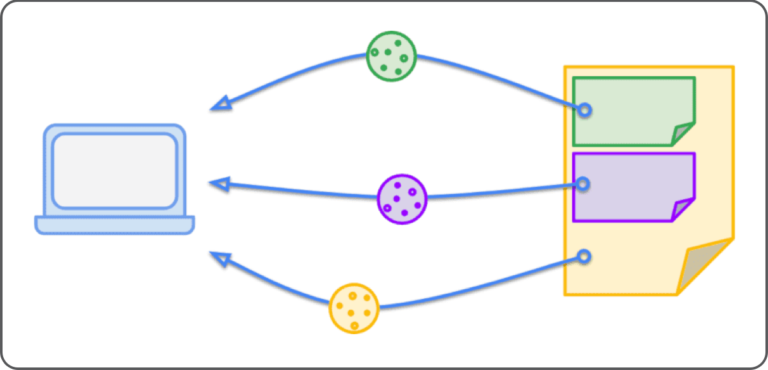
圖片來源 https://web.dev/samesite-cookies-explained
前幾天 Google Webmaster blog 有一篇文章,再次公告 Chrome 80 (有可能是 2020 二月) 開始預設禁止存取第三方 cookie.
https://webmasters.googleblog.com/2020/01/get-ready-for-new-samesitenone-secure.html
Chrome plans to implement the new model with Chrome 80 in February 2020.
這個 new model 指的就是 cookie 的使用規範。larry 看問題喜歡看問題的本質,什麼叫 cookie, 什麼叫「第三方」cookie, 又為什麼第三方 cookie 有可能的安全性問題?
我們來看 web dev 這篇好文 https://web.dev/samesite-cookies-explained/
什麼叫 cookie?
cookie 就是一筆一筆的資料,由網站或嵌入網站的服務存入用戶的瀏覽器。例如你到 CNN 看新聞,www.cnn.com 就會存幾筆 cookie 到你的瀏覽器,有可能是記錄你的登入登出狀態,瀏覽紀錄等等。嵌入網站的服務大家最熟悉的就是 GA (Google Analytics), GA 一樣是發 cookie 到使用者的瀏覽器,它才能區別你第一次來逛網站,和第二次來逛網站是同一個人 (正確來講是同一個瀏覽器。)
上面 web dev 文章提供一個範例,例如你逛一個購物網站,該網站會發一筆 cookie 給你 (存在你的瀏覽器)
Set-Cookie: promo_shown=1; Max-Age=2600000; Securepromo_shown=1 是客製化資料 (下次來這個購物網站時跳出促銷訊息),Max-Age=2600000 指的是 2600000 秒後 (約一個月) 這筆 cookie 會自動失效,Secure 指的是存取這 cookie 需要 https 連線。
當你下次來這個購物網站時瀏覽器會自動送出給該購物網站,所以它知道要跳出促銷訊息
Cookie: promo_shown=1因為每個網站「不知道」現在連線的是誰,是登入還是登出,用 cookie 可以紀錄使用者狀態,達到好的使用體驗 (例如臉書不用開一個分頁就要登入一次)。
什麼叫「第三方」cookie
網站叫第一方 (瀏覽器網址列顯示的網址叫第一方),使用者叫第二方,第一方網站嵌入的 code 叫第三方。大家最熟悉的第三方例子就是 GA (Google Analytics), 有一些網站會嵌入臉書的 code, 也是第三方。
為什麼第三方 cookie 有可能的安全性問題
還記得上方跳促銷訊息的例子,當你回到網站,或是再次觸發第三方服務時 (例如 GA),你瀏覽器會自動送出第一方網站發的 cookie 給第一方網站,第三方發的 cookie 給第三方。
上方 web dev 文章提到,例如網站A 嵌了一個網站B 的圖檔進來,此時網站A 就是第一方,網站B 就是第三方。當你開啟網站A,屬於網站B 的 cookie 也會送給網站B。那如果網站A 是一個惡意網站呢?它不停的用程式去 run 網站B 的連結,照目前的機制,瀏覽器上的 cookie 也會拼命的送給網站B (此時網站B 就算是被攻擊)。網站A 只是一個例子,網路上有無窮無盡的網站有可能是惡意的,網站B 是不是處於風險之中。
了解什麼叫 cookie, 什麼叫第三方 cookie, 又為什麼第三方 cookie 有可能的安全性問題後,我們來看目前 cookie 分為三類
- SameSite=Strict. 此類 cookie 當使用者瀏覽器網址列的網址,等於 cookie 的發行者時 (精確來講是符合 same-site 規則),cookie 才會被送回去。上述網站A嵌入網站B的圖檔的例子,如果網站B發的 cookie 是 Strict, 使用者開啟網站A 時,屬於網站B 的 cookie 「不會」被送回。
- SameSite=Lax. 在 SameSite=Strict 之外,允許某些低風險的 cross-site cookie。例如點一個外部連結,HTTP method GET 等,可以允許 cross-site cookie 送回。一般來說是網頁會跳轉的情況,但不包含嵌入外部資源。
- SameSite=None. 不看 same-site 或 cross-site,不管哪種 HTTP method,一律送回 cookie。有潜在安全性的問題。也是目前大部分瀏覽器的現狀。
以下是 web dev 文章附的 sample cookie, 有 sample 看起來會比較有感覺
Set-Cookie: promo_shown=1; SameSite=StrictSet-Cookie: promo_shown=1; SameSite=LaxSet-Cookie: widget_session=abc123; SameSite=None; Secure那 Chrome 80 要怎麼改?
- 如果 cookie 發行者「沒有」指定 SameSite (Strict, Lax, None), 預設為 Lax.
- 如果 cookie 發行者指定 SameSite=None, 一定要加 Secure, 如上方 sample. Secure 指的是一定要是 https 連線。
那 GA 等第三方服務有沒有影響?
照以上結論,往後第三方服務發行商一定要把自己發的 cookie 加上 SameSite=None, Secure. GA 發的 cookie 由 GA team 來負責,Google Ads 發的 cookie 由 Google Ads team 來負責。我相信 Google 自己出的第三方服務 (GA, Google Ads, 等) 早已準備好了。有影響的是第三方服務發行商,例如智能推薦系統,廣告系統,這些廠商要去確認自己發的 cookie.
本站的主題是商業、創業、美食、葡萄酒、科技、AI、數位行銷












我們實測發現GA上似乎未對Samesite進行設置
我們在模擬Google Smart phone bot 的情況下,Console中會出現這樣的錯誤
A cookie associated with a cross-site resource at http://www.google.com/ was set without the `SameSite` attribute. It has been blocked, as Chrome now only delivers cookies with cross-site requests if they are set with `SameSite=None` and `Secure`. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032.
請問版大對如何處理有頭緒嗎 @@
我們還是找不到解決辦法
謝謝您的留言,這的確是一個有趣的問題,我管理的網站也有類似的 warning message,但GA是運作正常的。
我看了一下,因為任何service (包含GA) 都有可能發多個 cookie。Google發的 cookie 有些的確沒有設定 SameSite,所以造成 warning message。
真的要探究的話,請懂前端工程的朋友,看一下網站的 cookie,其中 domain 是 “google.com” 或 “google.com.tw” 的 cookie 有沒有設定 SameSite 及 Secure。
但其實如果 GA 運作正常的話,不需要去研究這些細節。